워드프레스에 구글애널리틱스(GA4) 설치하기
- 작업순서
- GA4계정을 생성하고 설치코드를 저장
- 워드프레스에서 GA4설치코드를 사이트 head영역에 저장할 수 있도록 플러그인 설치
- 설치된 플러그인에 저장한 GA4 설치코드 삽입 후 저장
- head영역에 저장된 설치코드 확인
- 참고사항
- 사이트의 UI(user interface)는 주기적으로 바뀌기 때문에 패턴만 익혀둔다면 버튼 위치만 찾아서 작업을 할 수 있으니 스크린샷이미지와 다른 환경의 UI를 보게 되더라도 당황하지 말고 작업순서에 맞춰서 작업을 하면 작업을 완료할 수 있다.
ga4 세팅
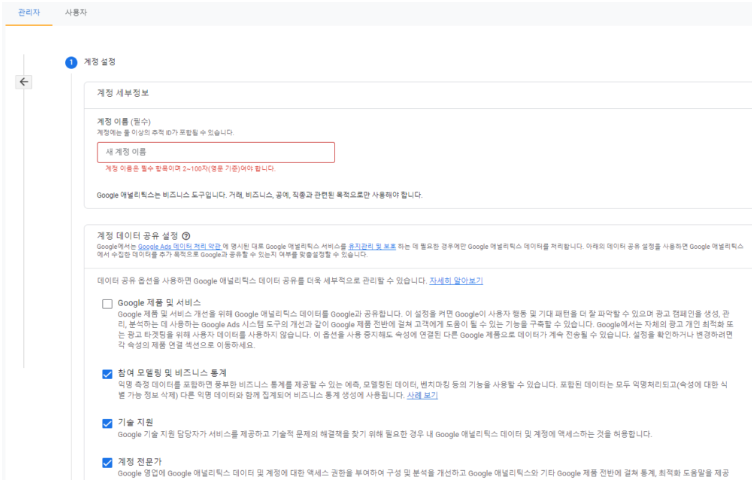
STEP1. 계정 생성하기

- 구글애널리틱스 사이트에서 계정을 생성한다.
- 출처: https://analytics.google.com/
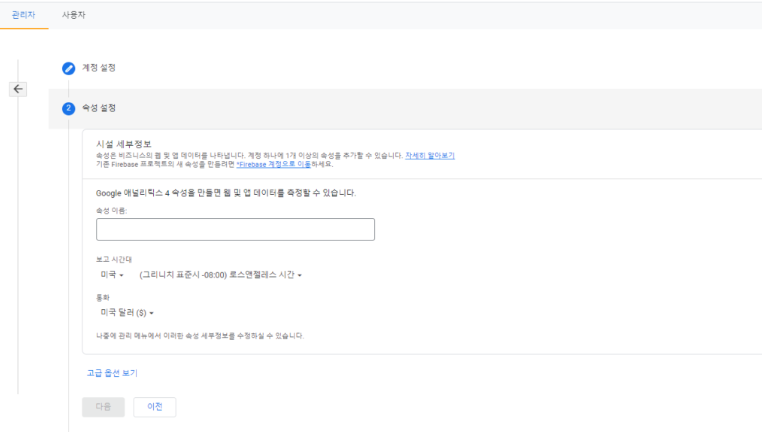
STEP2. 속성을 만든다

- 속성이름을 설정하고 다음 단계로 넘어간다
- 보고시간대는 사이트 목적에 따라 시간을 설정한다.
- 국내 전자상거래를 고려한다면 통화를 (원)으로 바꾼다.
- 속성 만들기 다음 비즈니스 정보를 작성하는 부분이 추가로 나오니 간략하게 선택하고 넘어가도록한다. (필수가 아니니 넘어가도 무관하다)
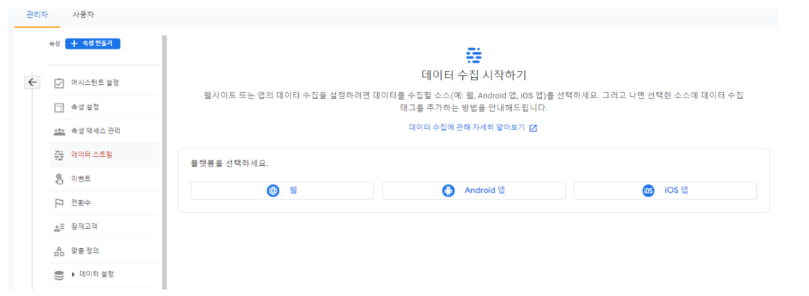
STEP3. 데이터 스트림 작성하기

- 워드프레스의 웹환경에 맞춰 웹을 선택한다
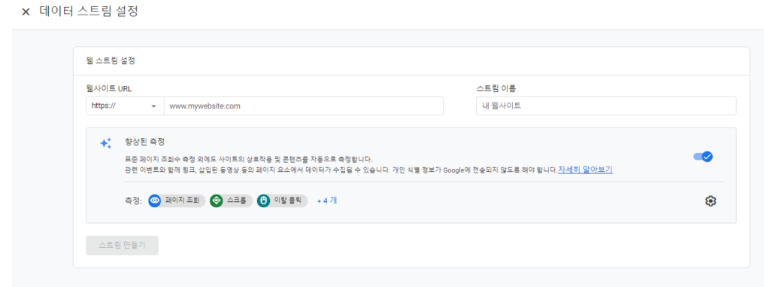
STEP4. 웹 스트림 설정

- 사이트 정보를 입력하고 다음 단계로 넘어간다.
- URL입력란에 https가 기본 세팅값이니 www.이하 주소를 URL에 입력한다.
- 스트림 이름을 적당하게 지어준다.
- 향상된 측정은 그대로 활성화 시켜둔다.
STEP5. 설치 코드 받아오기
- 정의한 사이트 정보가 스트림 세부정보에 노출된다.
- 스트림ID는 트래킹되는 GA4의 속성의 고유 값
- 측정ID는 트래킹할 때 사용하는 고유 값
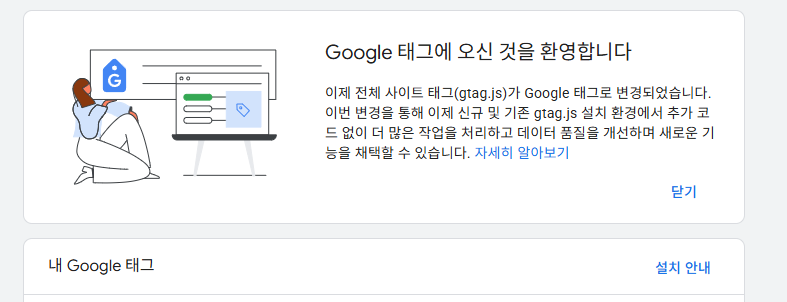
STEP 5-1. 하부 위치한 “Google 태그 항목”에서 “태그 설정 구성”을 클릭한다.

STEP 5-2. 설치 안내 선택 (내 Google 태그 영역에서 설치안내 선택)

STEP 5-3. 직접 설치 탭을 선택
- 직접설치 탭을 선택하여 설치할 코드 확인
- <!– Google tag (gtag.js) –> 이하 </script>까지 코드를 모두 복사
워드프레스 세팅
STEP 6. 워드프레스에 헤더 영역관리할 수 있는 플러그인 설치

- 설치할 워드프레스로 돌아와서 “Insert Headers and Footers” 검색하여 WPCode 플러그인을 설치한다.
- 설치가 완료되면 플러그인을 활성화 시켜준다.
STEP6. 플러그인으로 head영역에 GA4 설치 코드 삽입

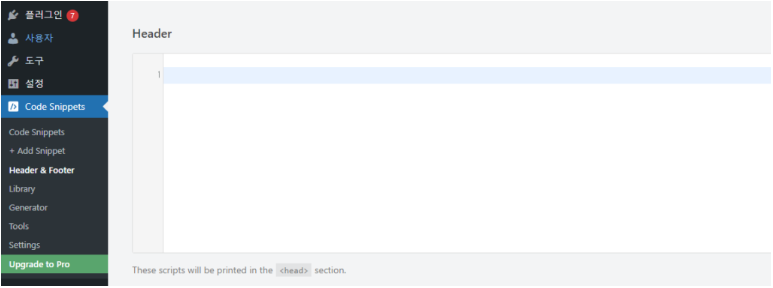
- 설치된 플러그인 Code Snippets에서 Header & Footer 메뉴를 클릭 (활성화된 코드 스니펫 하위 옵션에서 선택할 수 있다)
- Header 영역에 GA4에서 직접설치를 위해 복사해온 코드 입력 후 Save Change 버튼을 눌러 저장
STEP7. 설치 확인 (chrome 기준)

- 설치한 워드프레스 사이트에 접속
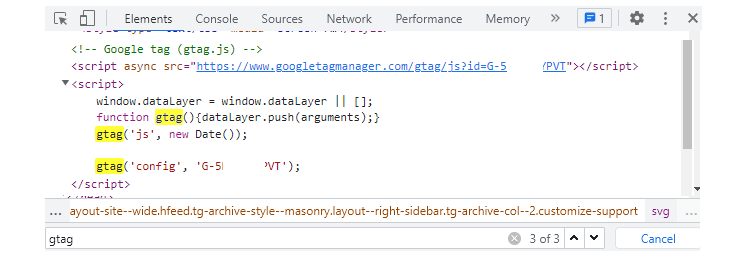
- 키보드에서 F12를 눌러서 개발자모드를 오픈
- Ctrl+F를 눌러서 gtag를 입력하고 Enter키 입력하면 설치한 코드 위치로 이동
- 설치 된 코드 확인
- 코드 발견 안되면 배포 실패
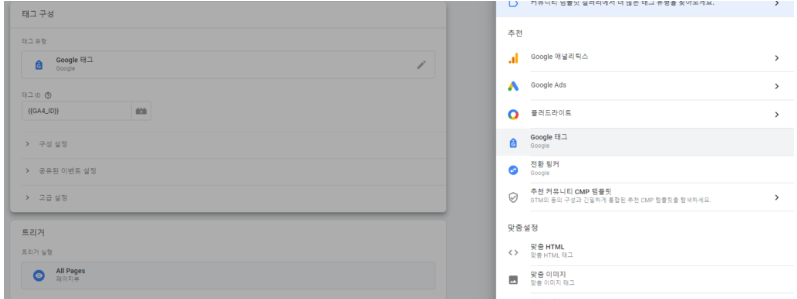
gtm으로 세팅(번외)
- GA4 코드를 GTM에 태그로 업데이트
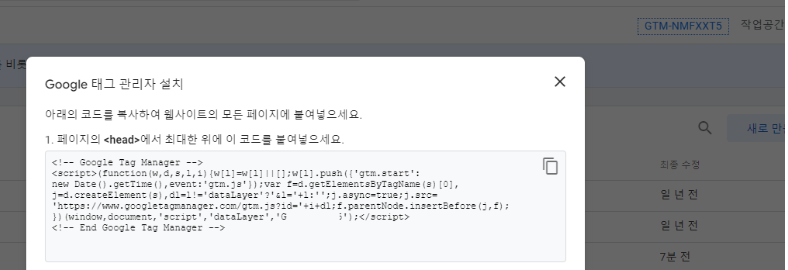
- GTM 코드를 워드프래스에 삽입
- GA4코드와 GTM코드가 2개 다 들어가 있으면 중복 데이터 발생될 수 있으니 GTM 활용시 하나만 입력!


다중 코드 관리를 위해 GTM을 세팅해두면 더 편리하다. GTM 관리는 별도 포스팅으로 작성될 예정이다.
